Integration
It's easy to get lost in the world of integrating APIs; that's why we built a Payment Gateway to speed up that process. Just add the following snippet to your checkout page.
<script src="https://widget.modeforbusiness.com/mode-dropin-ui.min.js"></script>
<mode-dropin-ui
mid=""
amount="123.12"
currency="GBP"
order-ref="ord_123496"
description="T-Shirt"
statement-descriptor=""
payment-signature="1dd031e9d2ab9954469430854a9ef83578ac7d598734a1420"
>
</mode-dropin-ui>
The attributes above are explained in this table:
| Attribute | Type |
|---|---|
| mid | This is the unique Merchant ID that you will have received when you onboarded with us. |
| amount | The amount in GBP. |
| currency | We only currently accept British Pounds. |
| orderRef | This is an internal reference that you can pass on to Mode for reconciliation purposes. |
| description | The description of the order shown to the user when reviewing the payment. |
| statementDescriptor | The description that will be shown on the user's bank statement. |
| paymentSignature | Signature generated using the merchant client secret. Used by mode to verify the integrity of the payment. Information on how to generate this signature can be found in the Payment Signature section. |
These attributes will indicate to us that we need to initiate the payment. Once the payment is initiated, the user has to confirm it, and we'll do the rest!
We'll send a response back to your checkout confirming the payment status along with any errors if there are any.
Integrated Payment Gateway
We mentioned it above without going into too much detail, so, naturally, you'd be curious as to what it is. Instead of making the connections, sending the right data and handling errors, the Payment Gateway does all of this for you.
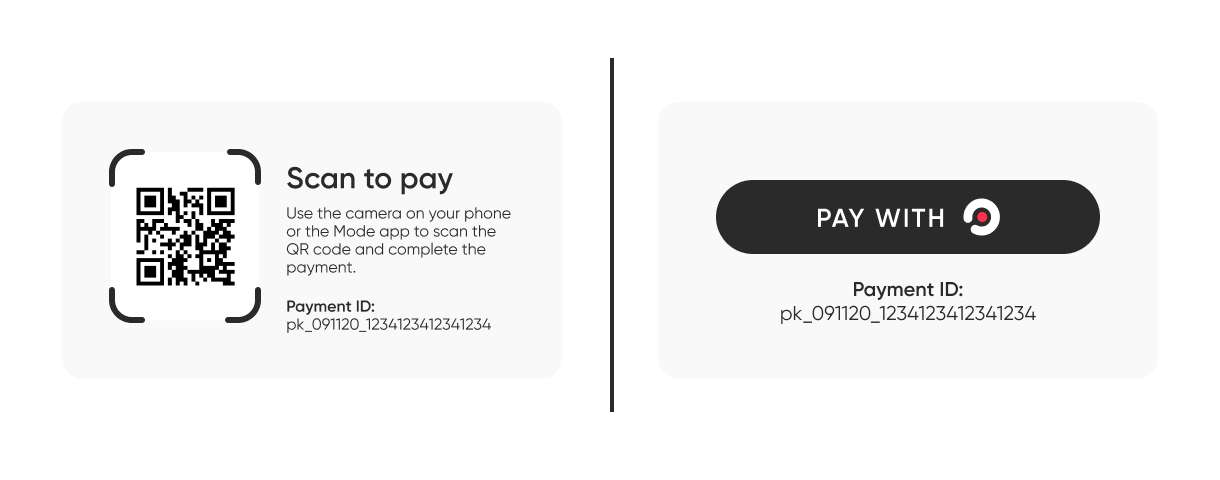
Depending on what kind of device your customer is using, we show one of two different views.

For desktop clients (left), we show a QR code for your customer to scan with their mobile device. It will redirect them to the Mode App for them to then confirm the payment.
For mobile clients (right), instead of a QR code, a button is displayed. Once they click that the same flow as above will lead them to confirm the payment in the Mode App.
The Payment Flow
The following prototype shows the whole payment flow on a mobile client. Just use the arrows to navigate through the screens or click directly onto the prototype.
Screen 1: If the user is on a mobile device on your checkout page, the user will see the payment button for Mode. The button leads the user to the Mode App where they can confirm the payment.
Screen 2: Assuming that the user has an account registered, the Mode app will display a screen showing the payment summary, including the amount, currency and statement descriptor.
Screen 3: When the user clicks 'Confirm & Pay', their respective authentication method will be the final step to authorise the payment.
Screen 4: Upon successful authorization, the user is shown this screen in the Mode app.
Updated over 4 years ago
